Spring MVC数据绑定和响应
时间:2022-07-19一、前端模块化、组件化开发初步了解
1.1、什么前端模块化开发
其实很多语言天生就支持模块化:
Java —— import 包
C# ——using 命名空间
可以说:“模块化”是 “传统前端”与“现代前端”最重要标志。
所谓前端模块化,就是把一个相对独立的功能,单独形成一个文件(更多时候封装为 js 文件),可输入指定依赖、输出指定的函数,供外界调用,其它都在内部隐藏实现细节。这样即可方便不同的项目重复使用,也不会对项目造成额外的影响。——js 脚本的模块化组织。
模块的职责:封装实现、暴露接口、声明依赖
前端模块化开发主要的优势:
(1)便于代码的复用、提高可维护性
(2)有很多第三方模块/插件,可以直接导入使用
(3)异步加载 js 模块,避免浏览器假
1.2、前端模块化与组件化区别
与前面讲的封装组件(组件化)有什么区别呢?
组件化更侧重的是对 UI 的封装,模块化侧重的是对实现功能的代码和数据的封装。在组件中一般可去调用模块(js 模块)。
二、webpack 的基本认识
作用:
webpack的作用其实就是将原生的js文件(原生的js文件浏览器不能识别,如下面的main.js和test.js)打包成浏览器可以识别的js文件。像我们平时引入到html的js文件全部都是经过webpack打包过后的文件,浏览器可以直接识别。
总结:
先安装node,然后再进行本地安装webpack和webpackcli,安装完成后在package.json中的生产依赖可以看到安装的版本。
main.js是入口文件,所以其他的js文件都要引入到main.js当中去,然后main.js再引入到html文件中去。
test.js中使用export定义了一个对外的接口,如上所述,所有的js文件都要引入到main.js中去,所以在main.js中使用import接受test.js模块的接口,然后使用webpack命令打包
webpack ./src/main.js -o ./dist/bundle.js
前面的路径是要打包的文件,-o是out输出的意思,后面的路径是你要打包到的路径和文件,文件名(bundle.js)可以自取。
这个命令太长,可以在webpack.config.js文件中配置上面的webpack后面的一系列的代码,entry是要打包的文件,output是你要打包到的路径和文件名。
还有一定要在package.json文件中的script中定义打包命令映射,否则打包命令无法生效。一般的是运行命令是npm run xxx,但是如果映射命令是start就比较特殊,直接npm start就可以了。
然后再html文件中引入打包之后的文件(bundle.js)然后运行就可以再控制台看到test.js文件的输出了。
2.1、webpack 是什么
本质上,webpack 是一个现代 JavaScript 应用程序的静态模
块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
解释:
现代前端开发一般都会基于模块化开发,也就是说我们会把功能相关的 js 代码封装在一个 js 文件里面,就形成一个个 js 模块,然而这些 js 文件浏览器不能直接识别,也就是解释不了,webpack 就能把这些 js 文件打包成一个浏览器能够识别运行的文件,所有的相关依赖模块都会打包到一个文件里面。
2.2、webpack 的作用
(1)Webpack 核心主要对 js 文件进行打包,打包成浏览器能够识别运行的文件。打包其他的静态资源都需要再安装相应插件/加载器。如下面(2)(3)(4)。
(2)如果要对 png、jpg、css 等文件打包,需要再安装相关插件。打包成一个个静态文件,这样还可以减少页面的请求。
(3)可集成 babel 工具实现 EcmaScript 6(有些浏览器不支持 ES6,比如 IE678) 规范代码转换成更低版本的(比如 ES5), 用来兼容绝大多数浏览器。ES6 相对于 ES5 有些非常优异的语法,后面讲解。
(4)可集成模块热加载,当文件代码改变后自动刷新浏览器更新页面。需要再安装相应的插件。

三、webpack 安装
在开始安装之前,请确保安装了 Node.js 。建议使用 Node.js 最新的长期支持版本(LTS - Long Term Support)。
3.1、webpack 全局安装(不建议)
安装在 node.js 的全局环境下,查看全局安装位置:
npm root –g
(1)安装 webpack
<!-- 安装最新版本 @4.42.1 -->
cnpm install --global webpack
<!-- 安装特定版本 -->
cnpm install --global webpack@<version
(2)安装 webpack-cli
如 果 安 装 的 是 webpack v4.0 以 后 版 本 , 还 需 要 安 装
webpack-cli(以前版本集成了) , 才能使用 webpack 的命令,否则 cmd 窗口 webpack 命令没有作用。
cnpm install --global webpack-cli
(3)查看安装的 webpack 版本
webpack –v
官方不建议这种安装,建议本地安装。因为,如果全局安装的话,打包的时候不会把 webpack、webpack-cli 打包进去(webpack 在全局安装目录下),那么当这个项目要移植到其他电脑上的时候,自然就要用其他电脑全局安装的 webpack,而如果其他电脑上全局安装的 webpack 与你项目当初开发时候使用的版本不一致,那么就 可能导致项目构建不成功。而本地安装就是把 webpack、webpack-cli安装到所在项目的目录下,这样移植到任何电脑上都是使用本项目的webpack,自然不会有问题。
另外采用全局安装的话,如果全局安装的 webpack 是 4.0 版本,那么所有用到的 webpack 项目就都要使用 webpack4.0 版本,显得不灵活(当然另外再本地安装也可以)。
所以一般每个项目单独安装 webpack,也就是本地安装
3.2、webpack 本地安装(建议安装)
为了测试本地安装,先把全局安装的 webpack 和webpack-cli 卸载掉。分别执行以下 2 条命令卸载。
npm uninstall -g webpack
npm uninstall -g webpack-cli
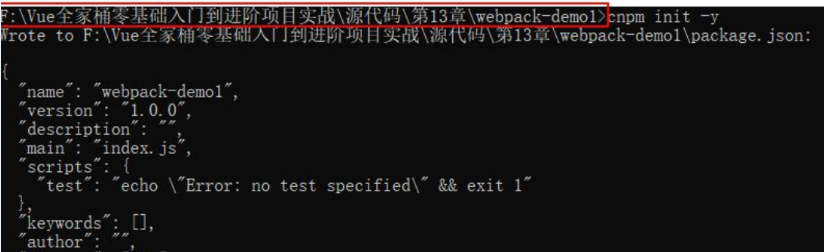
进入项目根文件夹(webpack-demo1),输入以下命令:

#初始化项目 -y 是采用默认配置
cnpm init -y
安装 v4.42.0 ,不要少了 v ,开发依赖安装,发布之后不需要:
cnpm i -D webpack@v4.42.0 【当前最新版本】
# 安装 CLI ,开发依赖安装,发布之后不需要:
cnpm i -D webpack-cli@3.3.11 【当前最新版本】

安装好后,查看下项目下的 package.json 文件,会发现多了下面代码:表示项目对 webpack 和 webpack-cli 产生了依赖,版本分别是 4 以上和 3 以上的
“devDependencies”: {
“webpack”: “^4.42.0”,
“webpack-cli”: “^3.3.11”}
注意:本地安装好了后,直接 webpack –v 是不行的,不能直接使用的。需要在项目下的 package.json 文件中的“scripts”节进行命令映射。

如上在 package.json 文件中命令映射好了后,在命令窗口中需要输入:
npm run showVersion
showVersion 就是映射的别名,但是表示执行的是后面的
webpack-v 命令。

-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号












