webpack 结合 Vue-Loader 打包单文件组件基本认识
时间:2022-06-111、什么是单文件组件
引出问题:
对于企业建设网站来讲,前面创建组件通过Vue.component(全局组件)或compontents 选项(局部组件),并且写在 html 文件中的 js 部分,小规模项目这样写没问题,但是项目大这样很多组件全部写在一个html 文件中就非常不好。因此我们希望能够把组件内容单独提出来,后续需要使用组件把它作为模块去引入就好。
因此,vue为我们提供了单文件组件 ( single-file components):就是一种扩展名为 .vue 的文件,是 vue.js 自定义的一种文件格式,在文件内可以封装组件相关的 html、css、js。也就是说一个 vue 文件由三部分组成:
<template>——html 代码
<style>——css 样式
<script>——js 代码
当然不是三部分必须都有,但对于网站开发而言html 代码部分必须有,其他二部分可以没有,也可以有其中一部分。

但是浏览器能够直接识别扩展名为.vue 的文件吗?
——不能。
需要采用 webpack 对其打包,打包成浏览器能够识别的文件。但是前面讲过 webpack 本身只能对 js 文件进行打包,那怎么办呢?
vue 官网推荐了 Vue-Loader 加载器
2、什么是 Vue-Loader
Vue Loader 是一个 webpack 的 loader(加载器),对于网站建设公司来说,它允许你以一种名为单文件组件 (SFCs)的格式撰写 Vue 组件。
简单说:Vue-Loader 就是官方为 webpack 提供的一个加载器,用来配合 webpack 对单文件组件进行打包(成浏览器能够识别的文件)
3、手动配置 webpack 集成 vue-loader
(1)安装 vue-loader 和 vue-template-compiler
vue-template-compiler 是 vue 的编译器,所以要同步安装。
直接复制第 15 章的项目到第 16 章目录下。接着通过 vs 终端安装。即执行如下代码:
npm install -D vue-loader vue-template-compiler
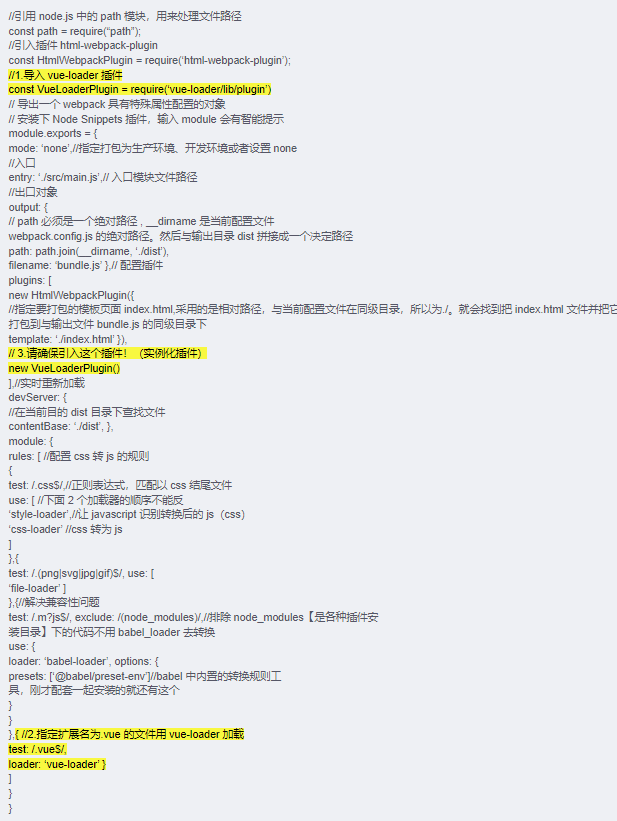
(2)配置 webpack.config.js,在该文件中添加以下 3 处黄色底纹代码,其含义见注释。

说明:第 3 步实例化 new VueLoaderPlugin() 插件是必须的。它的职责是将你定义过的其它规则复制并应用到 .vue 文件里相应语言的块。
例如,如果你有一条匹配 /.js$/ 的规则,那么它会应用到.vue 文件里的 <script> 块。
4、创建单文件组件
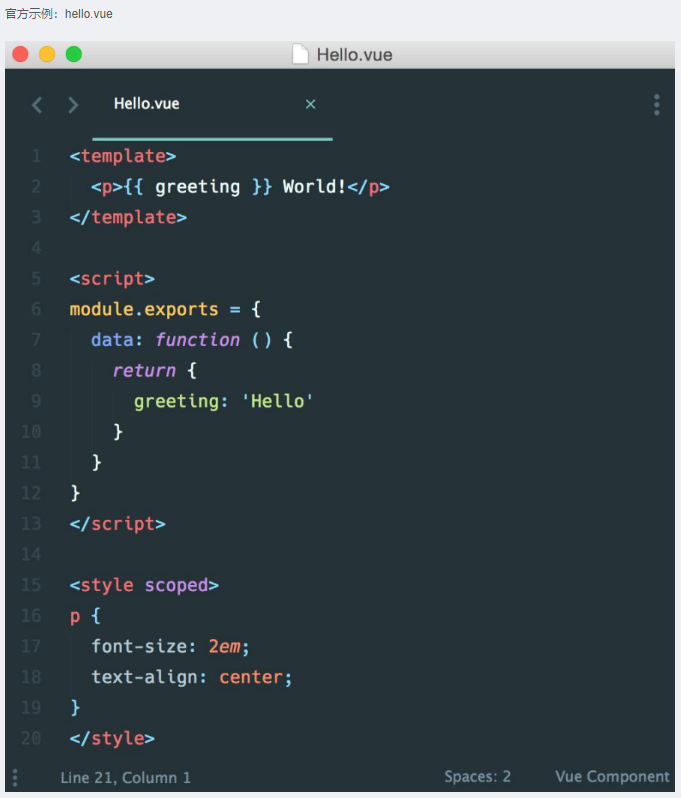
在 src 文件夹下新建一个单文件组件,比如:Hello.vue ,编写代码如下:

接下来把该单文件组件 Hello.vue 当做一个模块来引入
5、在 main.js 文件中把 Hello.vue 当做一个模块引入
把 main.js 原来有的代码先删除。输入下面代码导入Hello.vue文件
import Hello from ‘./Hello.vue’
然后执行下打包:
npm run start
编译没有报错,说明上面的导入语法就没有问题。
6、查看打包后的代码
进入打包后的文件bundle.js文件可以看到Hello.vue中的代码被打包成类似下面代码:
return _c(“div”, [_vm._v(“欢迎您学习 vue”)])
这个就是浏览器能够识别的(虽然我们不太认识)。
7、创建单文件组件(.vue)的快捷方法
(1)安装插件 Vetur(第 2 章已安装)
(2)配置模 Vetur 板代码片段
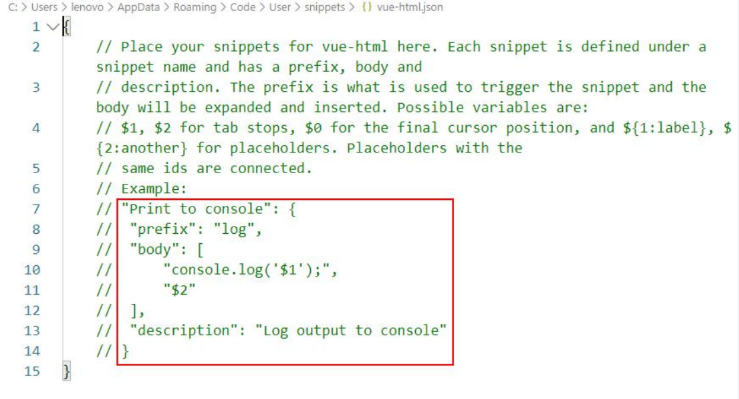
依次选择 “文件 ->首选项->用户代码片段”,此时,会弹出
一个搜索框,输入 vue , 默认内容如下:

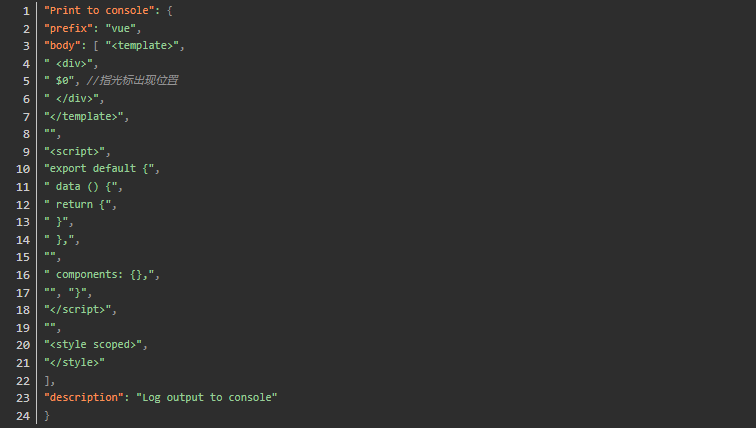
把中间注释内容改为如下:

或者直接打开源代码下面有个 vue.json,复制内容即可。最后保存下即可。
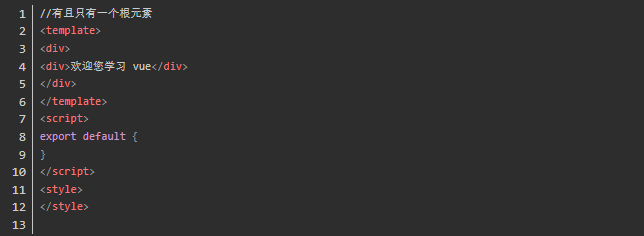
(3)后面创建.vue 文件,创建好空白文件后,输入“vue”回
车或者 Tab 键,即可生成默认模板代码。
-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号












