vue动态样式绑定class
时间:2022-06-13(1). 不好的方法: 将整个class字符串,看做一个普通的字符串属性绑定.
<元素 :class="变量">
data:{
变量: "class1 class2 ..."
}
缺点: 极其不便于修改其中某一个class
(2). 好的方法: 将class看做一个对象来绑定。
a. <元素 :class="{ class1: 变量1, class2: 变量2, ... }"
data:{
变量1: true或false,
变量2: true或false,
... : ...
}
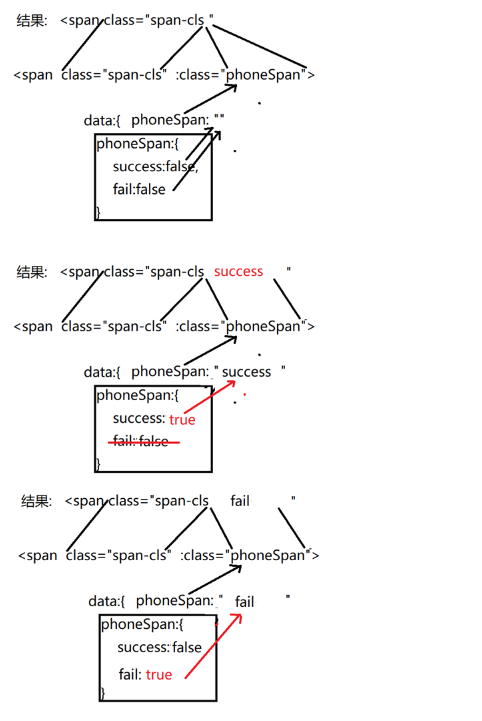
说明:对于网站建设公司来讲,当一个class对应的变量值是true,则这个class会出现在编译后的元素上,起作用;当一个class对应的变量值为false,则这个class不会出现在编译后的元素上,不起作用!
b. 优点: 极其便于修改其中某一个class
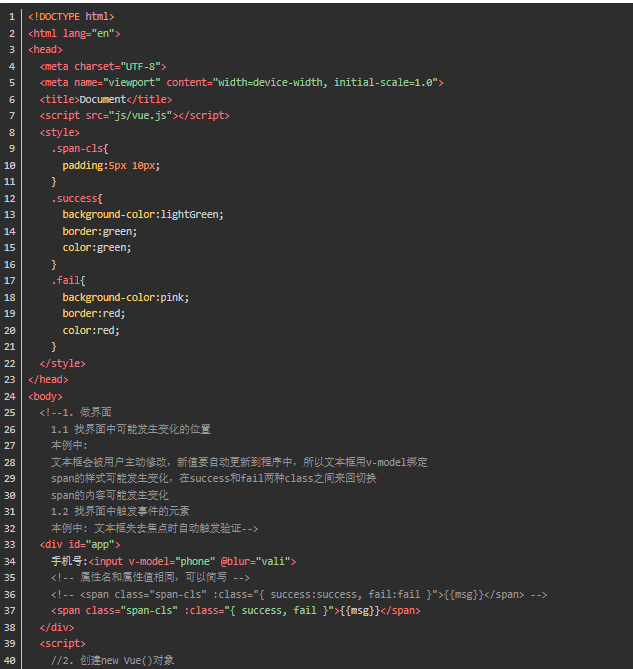
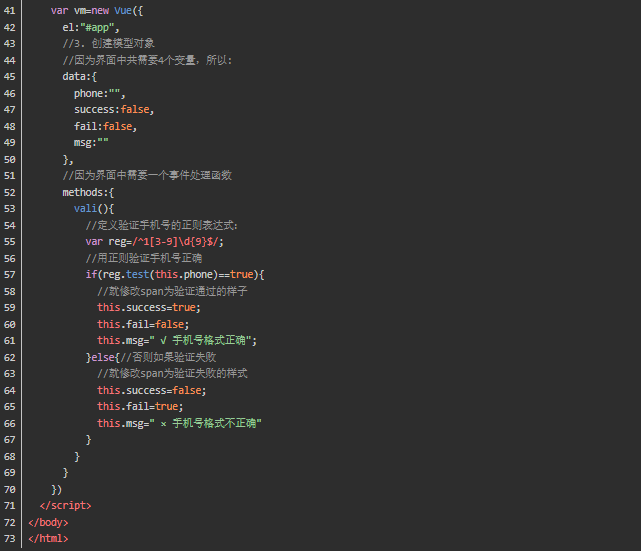
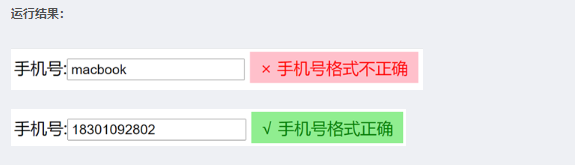
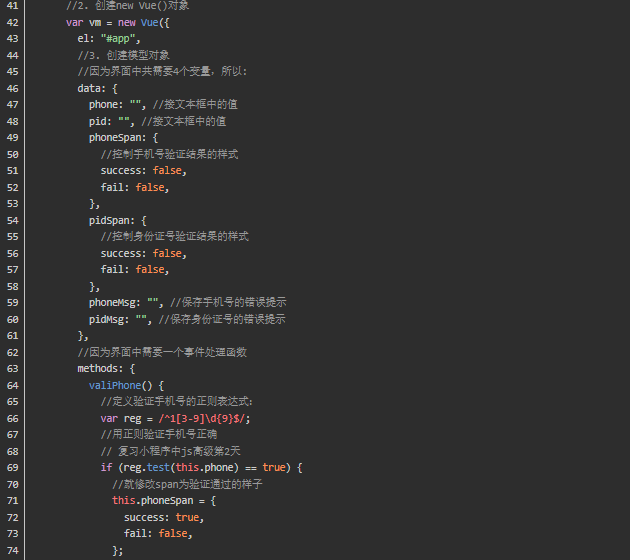
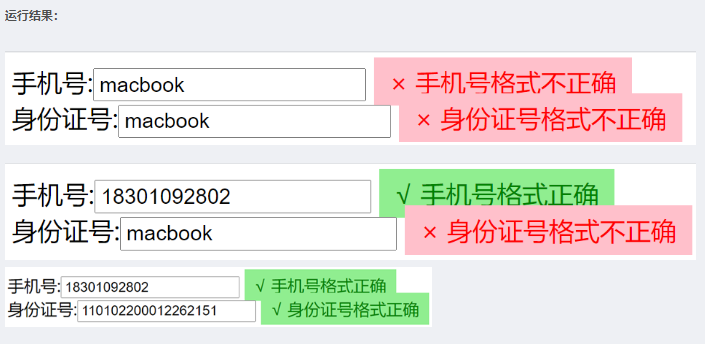
c. 示例: 验证手机号
2_class.html



d. 问题: 如果多个元素都需要用同一个class,但是启用和禁用的状态各不相同,如果将变量直接保存在data中,极容易发生冲突
(3). 更好的方法: 将一个元素的多个class包裹在一个对象变量中:
a. <元素1 :class=变量1">
<元素2 :class=变量2">
data:{
变量1:{
class名: true或false,
... : ...
},
变量2:{
class名: true或false,
... : ...
}
}
b. 优点: 即使多个元素,共用同一个class,也不会发生冲突!
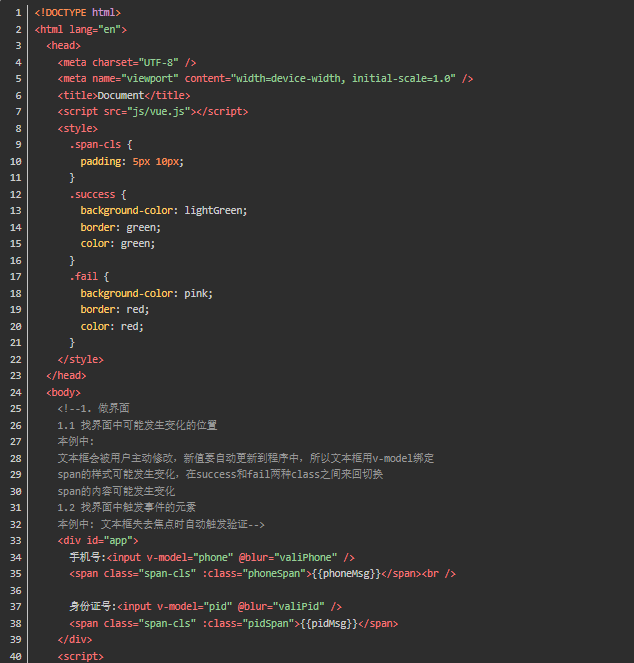
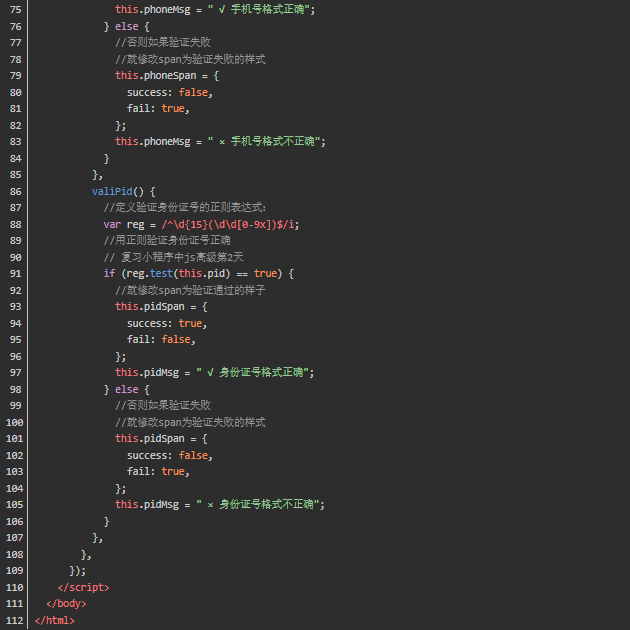
c. 示例: 验证手机号和身份证号
2_class3.html




(4). 问题: 如果元素上有些class是固定不变的,而有些class是可能发生变化的?
(5). 解决: 其实在一个元素上写死的固定不变的class和动态变化的:对于网站建设公司来讲class是可以并存的。最后运行的结果是,:class动态生成的class字符串会和class中固定不变的class字符串合并为最终应用到元素上的class属性。

-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号












